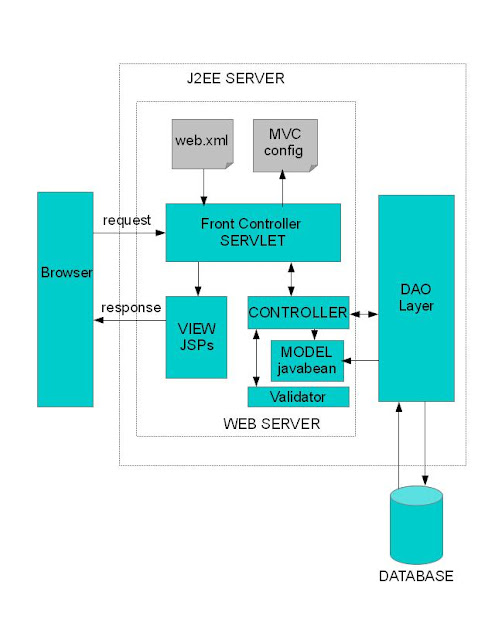
Below is a block diagram representing typical MVC2 framework:
 |
| Typical MVC2 Architecture |
Front Controller Servlet implementation
A typical MVC2 framework will have a front controller servlet. The purpose of a front controller design pattern is to provide a centralized access point to all the presentation tier requests. This will also help to have common code for request handling, authentication, authorization, delegating to business layer, forwarding request to appropriate view and validation. These processing can also be split by using intercepting filters. You can define a intercepting filter in web.xml and do the pre-request processing and post-response processing. For example, we can check whether the user is logged in user pre-request processing of a filter.
Typical work flow of an MVC2 architecture
There will be a front controller servlet defined for the MVC framework in web.xml. When the browser send request to the web server, it delegates the request to the front controller servlet based on the url filter defined in the web.xml for the MVC framework, for example it is *.do for struts framework.
The framework controller servlet will be having an init-param defined for MVC config file in web.xml. Based on this parameter, controller servlet caches the MVC config mappings. There will be a request url to controller mapping defined in the MVC config file, along with a validator and views to be displayed for various outcome.
The controller calls the necessary server-side validations before proceeding further. There will be also a client-side validation before the request is sent from the browser, using javascript generated by the custom tags defined by the MVC framework.
After the server side validation is done, the corresponding DAO layer is called either directly or via a service layer to populate the model java bean. This java bean holds the necessary information for the view JSP to populate the appropriate data and display. The controller dynamically decides whether or not to display the view defined in the MVC config file mapping based on the processing of model done.
The controller will forward the request to the View with model data.
There can be a separate RequestDispatcher component for forwarding the request by setting the populated model as an attribute. In RequestDispatcher, we decides the view based on the outcome returned by the controller and the outcomes defined in the MVC config file.
Template Design Pattern: The forwarded View will be displayed in a consistent look and feel by making use of template design pattern. This is done by defining a Template.jsp with a defined header, footer, sidebar etc. The body of the view will be changing with the View JSP based on request processing. The http request will always be forwarded to the Template.jsp, but the body variable of the jsp will be sent as an attribute to the template.jsp.
I think this is all you need to know to implement your own MVC framework or to understand the base of any MVC framework.
awesome overview! liked it..expecting some more architectures covered by you...
ReplyDelete